From my experience, it might get a little bit frustrating if you are in a failing startup, and you are the one (sometimes the only one) who is taking care of the product side. Young CEOs, idea owners, and visionaries are strong believers that the product and service itself is the core pillar of a successful business.
But it’s not, there are other pillars that have the same weight on the “success” scales, like sales, team, execution, customer support, and money.
The weight of an idea is 1% (we all have ideas, but without the core pillars mentioned before, it remains just an idea).
But this is not the BeTRITON case.
The team is amazing, the product is attractive. Ok, it hasn’t found its place on the earth yet, but it is getting there. The one thing is for sure, you’ll be in nature with it.
The company is still “fresh”, but it has some good traits, and I really enjoy being part of it. It’s more about the journey here, not the destination.
Maybe I like this project because it’s a hardware solution and you can touch, and feel it - ride, boat, and sleep in it.
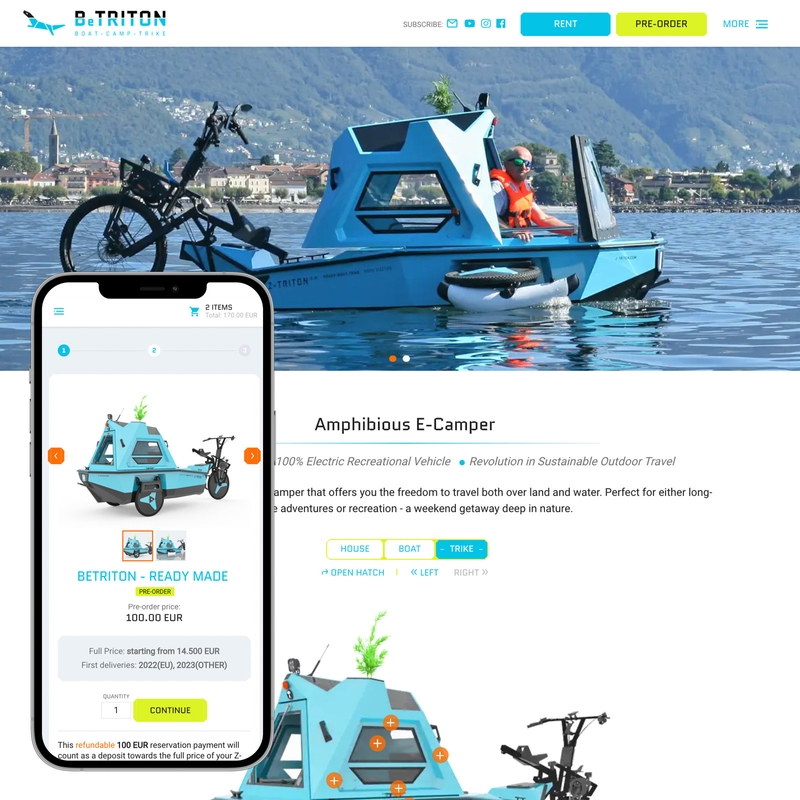
Here is an image from my BeTRITON sleepover on the lake:
And my part of this project is only to take care of the doors that bring customers in. Meaning - our potential customers can find us, read about the company, and product, and buy or rent it. Therefore there is no heavyweight lifting on my shoulders as it might get with SaaS (Software as a Service) development.
The development process is also straightforward. It has two parts:
- landing page - information, and images. (Gatsby, React, Styled Components, AWS Amplify)
- application - eCommerce, and customer management (email subscription, campaign tags). (Python, Django Rest Framework, Postgres, React.js / Redux, Styled Components, Stripe API, AWS EB, RDS)
Some would ask, why you are not taking off-the-shelf solutions, like Webflow for landing pages, and Shopify for eCommerce?
First of all, I don’t like developing a solution that strongly relies on another solution, business (stacking up additional costs).
Secondly, it is possible to deliver better, custom UI/UX solutions. For example, our eCommerce solution serves three types of products: pre-orders, rentals (calendar booking), and merchandise. The UI slightly changes based on the customers’ journey, providing fewer clicks till the “order completed” page. I call it “fast-track policy”.
Love and hate relationship with Gatsby.js
Gatsby.js is the biggest pain in [somewhere] here.
I love this framework because it uses React.js, generates static websites, and how easy is to serve SEO-friendly images.
I hate this framework because it relies on many dependencies - meaning, you’ll have to deal with deprecation warnings, version mismatch, etc. It adds some unplanned development hours just by revising the project settings.
Lessons learned
Those who choose external UI Libraries are writing code twice, the first time using UI Library components, the second time, re-writing all components by yourself because of custom feature requirements. In my case, it was with https://mui.com/ library. I came up to the conclusion that it is only great for bootstrapping projects without custom preferences.
Linux is a case-sensitive system, while Mac OS is not. This was one of the funniest gotchas (a sudden unforeseen problem) I ever had. Ny production builds on Linux failed, because one image file extension was in caps - “image.JPG”, and the build couldn’t find the file. While on my Mac development environment worked fine.